Las partes de una página web y sus características principales
Tiempo de lectura: 8 minutosA pesar de que naveguemos con frecuencia en internet, muchas veces no conocemos cuáles son las partes de una página web.
Esta es una información valiosa, sobre todo, si buscas tener tu propia página, porque saber sobre las características de cada sección de una página web te ayudará a reconocer qué elementos deben ir en cada una ellas para que las personas no se pierdan.
Si quieres conocer a fondo la estructura de las páginas web, has llegado al lugar correcto. ¡En este artículo sistematizamos todo lo que necesitas saber! 🕵️♀️
Las partes de una página web según su estructura
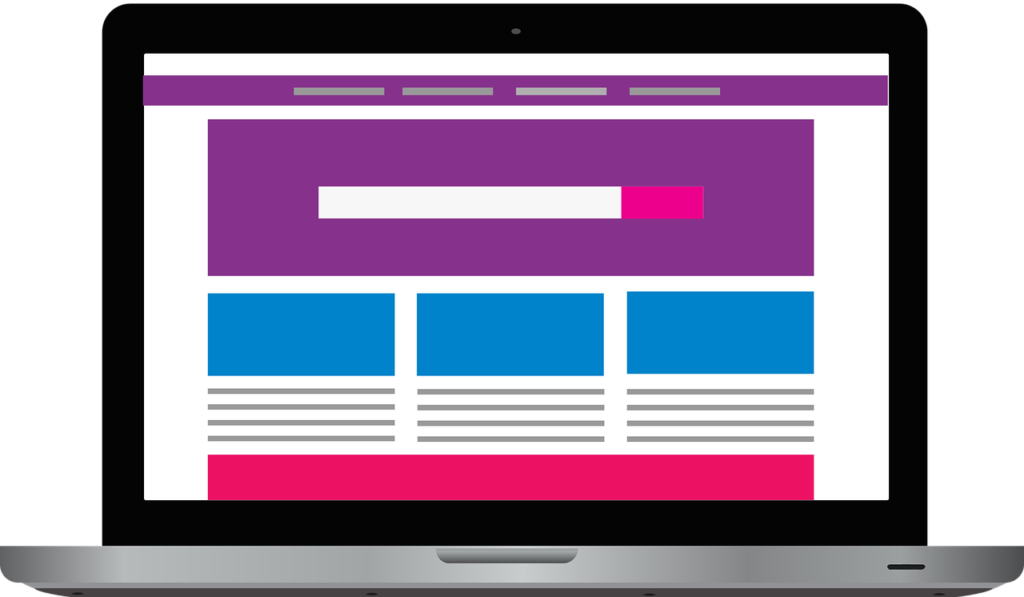
Si pensamos en cómo está organizada, podemos decir que una página web es una colección de elementos interrelacionados que se presentan en un navegador web. Estos elementos se dividen en distintas partes, cada una con una función específica en la estructura y diseño de la página.
La estructura de una página web, en general, cuenta con estas partes:
- El encabezado: parte superior de la página.
- El menú de navegación: permite a las personas navegar cómodamente por la página y encontrar lo que buscan.
- El contenido: se trata del cuerpo, donde se ubica la mayor parte de la información.
- La barra lateral: es opcional y puede contener variedad de elementos (como publicidad o enlaces a entradas del sitio)
- El footer: parte inferior, que se reserva a las formas de contacto, formularios y términos de uso.
A continuación, veremos en detalle cada una de esas secciones principales de una página web.
1. El encabezado
Popularizado como header, el encabezado es la parte superior de la página y suele incluir el título o logotipo de la página, así como un menú de navegación y enlaces a otras páginas o secciones del sitio.
Por ejemplo, este es el encabezado de Neolo:

Sin lugar a dudas, es una de las partes más importantes del sitio, ya que es la primera que las personas usuarias ven al acceder a la página.
Por ello, es importante que el header cumpla con ciertos requisitos para que sea atractivo y funcional.
Características de un buen header
A continuación, se detallan algunos de los aspectos que debes tener en cuenta al diseñar el header de tu página web:
- Título o logotipo: es importante que el header incluya un título o logotipo que identifique claramente el sitio y que sea fácilmente reconocible por las personas.
Ah, importante: el título o logotipo deben aparecer en un lugar destacado del header para que sea fácilmente visible.
- Menú de navegación: es fundamental que el header incluya un menú de navegación que permita a los usuarios acceder a las diferentes secciones o páginas del sitio.
En el próximo apartado te contaremos más sobre este elemento ;)
- Diseño atractivo: el header debe tener un diseño atractivo y moderno para captar la atención de los usuarios y hacer que se queden en la página.
En este sentido, es importante que el header sea coherente con el resto del diseño del sitio y que se adapte a las diferentes resoluciones de pantalla para que sea fácilmente legible en todos los dispositivos.
- Optimización para móviles: cada vez son más los usuarios que acceden a Internet a través de dispositivos móviles, por lo que es fundamental que el header de tu página web esté optimizado para estos dispositivos.
El header, al igual que el resto de las partes de la página, debe ser responsive para que se adapte a las diferentes resoluciones de pantalla y se muestre de forma correcta en todos los dispositivos.
¿Quieres crear diseños con foco en las personas? Inscríbete al curso de UX Design de Pulsión Digital para aprender a desarrollar mejores interfaces y diseños.
Como adelantamos en el punto anterior, el menú de navegación es el menú de enlaces que aparece en el encabezado y que permite a los usuarios acceder a las diferentes secciones o páginas del sitio.
La navegación suele estar organizada en una barra horizontal y puede incluir submenús con enlaces a páginas específicas.
Indudablemente, para que las personas accedan a las diferentes partes del sitio de forma rápida y sencilla, es importante que el menú de navegación cumpla con ciertos requisitos.

Algunos de los aspectos que debes tener en cuenta al diseñar el menú de navegación de tu página web son:
- Organización: es importante que el menú de navegación esté bien organizado y sea fácil de entender para los usuarios. Las opciones del menú deben estar jerarquizadas de forma lógica y deben incluir submenús para acceder a páginas específicas.
- Enlaces claros: es importante que las opciones del menú tengan enlaces claros y fáciles de seguir para que los usuarios puedan acceder a las páginas o secciones del sitio de forma rápida y sencilla. Los enlaces deben ser fácilmente identificables y no deben llevar a páginas que no estén disponibles o que hayan sido eliminadas.
Ahora, pasemos a las secciones del menú. Seguramente, más de una vez interactuaste con ellas y puede que las recuerdes. Estas son:
- Home: la opción «Home» o «Inicio» suele ser la primera opción del menú y se corresponde con la página principal o inicio del sitio. En una palabras, es la página a la que se accede cuando se escribe la URL del sitio en el navegador.
- Blog: que se corresponde con la sección del sitio donde se publican artículos o entradas de un blog (como el que estás leyendo ahora mismo). Es una sección opcional, pero es muy útil para generar tráfico y atraer a nuevos usuarios al sitio.
- Contacto: que lleva a la página o formulario de contacto del sitio. Es una sección muy importante para que las personas puedan conocer datos de la empresa u organización (como el teléfono, el correo electrónico o la dirección) y ponerse en contacto para hacer reclamos, preguntas o sugerencias.

- Acerca de: es la página del sitio que proporciona información sobre la marca o sobre las personas propietarias del sitio. Es una sección perfecta para incluir los objetivos y valores de la empresa, por ejemplo.
- Servicios o productos: estas son opciones que se corresponden con la página o sección del sitio donde se detallan los servicios o productos que ofrece la empresa. Se trata de partes muy importantes para informar a los usuarios sobre lo que ofrece la marca. Por ejemplo, si tienes una zapatería, allí mostrarás todo tu catálogo de artículos.
Importante: si bien estas partes suelen repetirse, cada sitio es diferente y el menú dependerá del contenido y las necesidades del mismo.
3. El contenido
Llegamos al cuerpo de la página web o contenido.
⚠ Atención: esta es la parte central de la página y es donde se presenta la información principal del sitio.
El contenido principal puede incluir texto, imágenes, vídeos, audios y otros elementos multimedia.

Características del cuerpo de una web
Para que el cuerpo de una página web sea efectivo y cumpla su objetivo, es importante que:
- Sea de calidad y relevante,
- Incluya palabras clave de forma natural,
- Tenga un diseño atractivo y coherente,
- Incorpore imágenes y vídeos de alta calidad,
- Esté optimizado para móviles.
Si buscas crear una página web sin pasar por largos y costosos procesos de diseño, prueba Neolo Website Builder. Se trata de una herramienta con la que cualquiera puede tener su página web en poco tiempo.
Al mirar nuestros tutoriales, te darás cuenta de cuán fácil es el proceso:
Elige cómo quieres tu web y tenla lista en poco tiempo con el creador de sitios web de Neolo.
4. La barra lateral
A diferencia de las anteriores, esta es una sección opcional que suele aparecer a uno de los lados de la página y que puede incluir distintos elementos como enlaces a otras páginas o secciones del sitio, anuncios, formularios de contacto y otros.
Aunque no es un elemento obligatorio, puede ser muy útil para mejorar la usabilidad y la accesibilidad del sitio.
🤬 ¡No vale spamear!
Los enlaces y elementos de la barra lateral deben estar relacionados con el contenido principal de la página y deben ofrecer información valiosa.
También llamado pie de página, el footer es la parte inferior de la página y suele incluir información de contacto, enlaces a políticas de privacidad y términos de uso.
En ocasiones, también presenta algo así como una lista de enlaces a otras páginas o secciones del sitio.

Características de un buen pie de página
Aunque el footer es una parte secundaria de la página, es importante que cumpla con ciertos requisitos para que sea funcional.
Te contamos sobre algunos de los aspectos que debes considerar sí o sí al diseñar el footer de tu página web:
- Información de contacto: es crucial que incluya, por ejemplo, un formulario de contacto, una dirección de correo electrónico o un número de teléfono para que las personas usuarias puedan ponerse en contacto con el sitio de forma rápida y sencilla.
- Redes sociales: es común que se incorporen también enlaces a las redes sociales del sitio para que cada internauta pueda seguir la actividad del sitio en su red predilecta y compartir el contenido.
- Boletín de noticias: el footer puede tener un formulario de suscripción al boletín de noticias del sitio para que quienes lo deseen reciban actualizaciones y notificaciones por correo electrónico.
- Anuncios: sí, se pueden incluir anuncios para promocionar productos o servicios del sitio o de terceros. Sin embargo, es importante que las publicidades sean relevantes y no sobrecarguen el footer.
- Acceso a políticas de privacidad: es fundamental que el footer incluya enlaces a las políticas de privacidad y términos de uso del sitio para que cada internauta pueda conocer las condiciones de uso y protección de datos del sitio.
🎉 Además, el footer debe estar bien organizado y tener un diseño atractivo y adaptable.
Las partes de las tiendas online
Quizá te preguntes si una tienda online tiene las mismas partes que una página web. Bueno, en este punto hay que decir que la tienda online está diseñada principalmente para la venta de productos o servicios a través de Internet.
Por ende, incluye algunas otras partes, que la diferencian de la estructura de una página web. Estas son:
- Carrito de compras: una de las principales diferencias es que una tienda online incluye un carrito de compras donde las personas usuarias pueden añadir los productos que desean comprar y finalizar la compra de forma cómoda.
- Fichas de producto: las tiendas online muestran fichas de producto con información detallada sobre cada uno de los productos que se venden, como imágenes, descripciones, precios y opciones de personalización.
- Búsqueda y filtros: a menudo las tiendas online suelen incorporan opciones de búsqueda y filtros para que quienes naveguen por ella puedan encontrar los productos que buscan de forma rápida y sencilla.
Resumen sobre las partes de una página web
Como hemos visto, toda página web debe tener header, menú de navegación, cuerpo y footer. Opcionalmente, puede incluir una barra lateral. Cada una de estas partes de una página web tiene rasgos distintivos que es necesario respetar para no desorientar internautas.
Ahora que ya sabes sobre la estructura tradicional de las páginas web, estás en condiciones de crear la tuya. Con el creador de páginas web Neolo WebSite Builder, podrás hacerlo en unos pocos minutos y realizar cambios todas las veces que quieras.
Diseña hoy tu sitio web con el creador de Neolo: es amigable e intuitivo.

