Cómo incrustar un video de YouTube
Tiempo de lectura: 7 minutosUno de los elementos que más dificultan la buena experiencia del usuario es la visualización de un video en YouTube, es por ello que, en esta ocasión, te vamos a enseñar cómo incrustar un video de YouTube correctamente.
¿Por qué incrustar un video de YouTube en un sitio web?

Además de visualizar nuestros videos favoritos en YouTube, esta plataforma también nos ofrece la posibilidad de incrustarlos en nuestro sitio web para facilitarle el acceso de este contenido a nuestra audiencia.
Igualmente, insertar video de esta plataforma a nuestra web permite que enriquezcamos nuestros contenidos, y diversifiquemos lo que ofrecemos a nuestro público.
Como ya sabemos, actualmente, cada día son más los usuarios que prefieren ver videos o imágenes sobre el tema que les interesa en Internet a través de sus teléfonos móviles.
Por lo tanto, es importante conocer el método de incrustar un video de YouTube en nuestro sitio web que también se adapte a la pantalla de cualquier dispositivo.
Otra ventaja de incorporar video de YouTube en nuestro sitio web o blog, es que no tendrás que preocuparte por ocupar espacio en disco de tu servicio de hosting o el uso de ancho de banda.
Desafortunadamente, para algunos usuarios, incrustar uno o varios videos de YouTube en una web se convierte en una labor engorrosa, especialmente para que sean visualizados en cualquier dispositivo móvil.
Veamos entonces, cómo hacerlo fácil y rápidamente en unos pocos pasos.
¿Por qué algunas veces es difícil incrustar un video de YouTube?

Aunque no lo parezca, insertar un video de YouTube suele ser una tarea sencilla, sin embargo, muchos usuarios también suelen confundirse con el código a la hora de incrustar uno o varios videos de YouTube en un sitio web.
Incrustar un video de YouTube de forma incorrecta puede causar un poco de frustración en el usuario que ingresa a tu sitio web o blog, ya que obstaculiza su adecuada visualización y el resto del contenido del sitio.
Como ya sabemos, cuando un video tarda en reproducirse, los visitantes suelen salirse la página en pocos segundos, lo que a su vez genera que el posicionamiento de la web se vea afectada, y que la tasa de rebote de los usuarios sea mayor.
¿Cómo incrustar un video de YouTube en un sitio web?
Existen algunos métodos para incrustar un video de YouTube en un sitio web, sin embargo, no todos resultan ideales, como veremos a continuación.
No obstante, lo primero que debemos hacer es buscar el video que queremos insertar en nuestra web. Intenta que sea un video que esté bien relacionado con tu contenido, en caso de que no lo hayas creado tú mismo.
El siguiente paso podemos hacerlo a través de los siguientes métodos que te presentamos a continuación. Pero primero, conoce los pros y contras de cada uno antes de decirte por uno de ellos.
¡Veamos!
Método clásico y oficial de YouTube

En primer lugar, tenemos el método clásico de YouTube para insertar un video. No obstante, este método a veces causa algunas complicaciones.
Se trata del conocido uso de la etiqueta iframe.
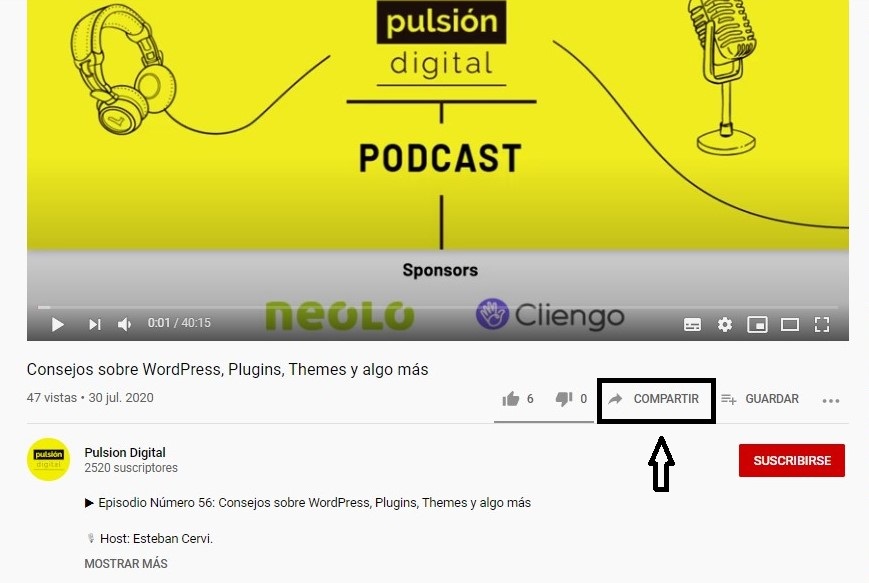
Así pues, una vez hemos seleccionado el video que queremos incrustar, procedemos a hacer clic en la opción “Compartir” ubicado debajo del video de YouTube.
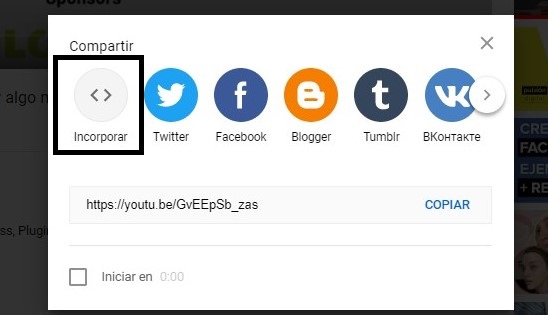
Luego, se abrirá una ventana en la que se te mostrarán los iconos de las diferentes redes sociales en las que podemos compartir el video, como Facebook, Twitter, Tumblr, Pinterest, Google +, entre otros.

Como no es esto lo que nos interesa por los momentos, nuestro siguiente paso será hacer clic sobre el ícono “Insertar” que muestra los símbolos: < >.
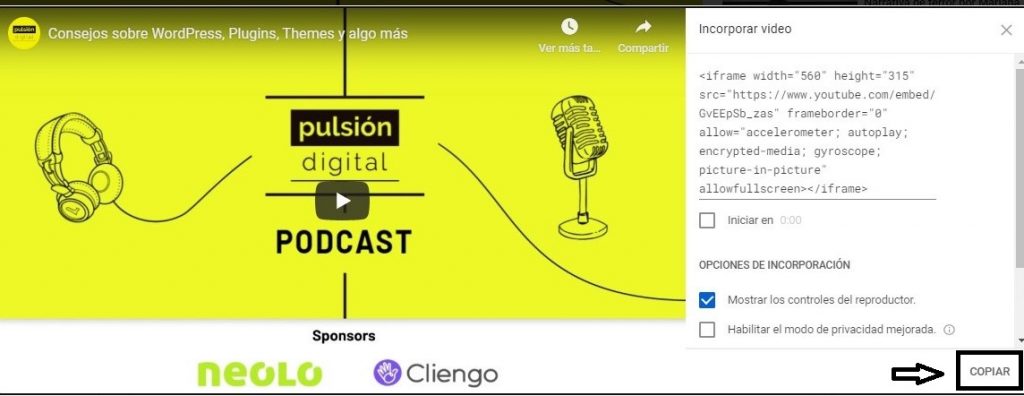
Posteriormente, se abrirá un nuevo menú en donde podrás seleccionar algunas opciones para mostrar a los usuarios, como “mostrar sugerencias al finalizar el video” o “mostrar los controles de reproducción”.
Si decides dejar marcada la casilla de mostrar sugerencias al finalizar el video, ten en cuenta de que podrán mostrarse videos de tu competencia, por lo que te recomendamos desactivar esta casilla para mantener a tu audiencia en tu sitio web, y evitar que se distraiga con otros contenidos.
Selecciona las opciones de tu preferencia, y luego, haz clic en el ícono que dice “Copiar”. Finalmente, el texto de código se rellenará de azul como indicador de que el código HTML ha sido copiado correctamente.

Ahora podrás copiar este código en tu sitio web. Sin embargo, debes saber que este método presenta algunos inconvenientes como veremos en breve.
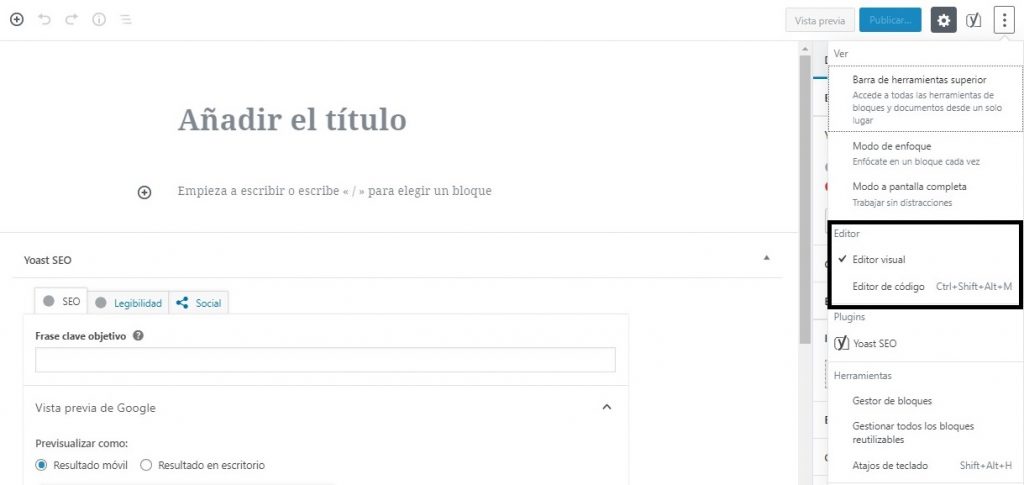
¿Dónde copiar el código HTML si tengo un sitio web de WordPress?

Si se trata de una entrada o página de un blog o sitio web de WordPress, copiar el código es bastante sencillo.
Dentro del editor de texto de WordPress verás dos pestañas: una de ellas es la ventana visual, y la otra donde podemos ver nuestro contenido en código HTML.
Es en esta segunda pestaña donde debemos insertar nuestro código obtenido de YouTube. Antes pegar tu código, asegúrate de que esté en el lugar que deseas que aparezca a tus visitantes.
Una vez hayas insertado el código, podrás retornar a la pestaña de visualización y se te mostrará el video incorporado en la ubicación seleccionada.
¿Por qué no siempre es factible insertar un video de YouTube con el método oficial?
La técnica oficial proporcionada por la plataforma es bastante breve y fácil de hacer.
Sin embargo, este procedimiento incluye algunas características que podrían no convenirnos completamente, como, por ejemplo:
- Se cargan recursos adicionales como: imágenes, CSS y JavaScript necesarios para reproducir el video.
- Esto recursos se descargarán incluso si el usuario no reproduce el video, por lo que ralentizaría la velocidad de carga del sitio web.
- Si tu página o sitio web contiene más videos incrustados de esta forma, el tiempo de carga podría ser superior.
- Otro de los problemas que genera este tipo de incrustación es que no suele adaptarse al diseño responsive de los dispositivos móviles. Esto se debe a que, ya que tiene una altura y ancho fijos, indicados en la misma etiqueta del iframe.
Afortunadamente, hay un método mucho más efectivo para incorporar videos de YouTube que se adapten a la pantalla de cualquier dispositivo responsive. Veamos cuál es.
Método alternativo para incrustar un video de YouTube y que se vea responsive
Esta técnica es sumamente sencilla, solo debe borrar el alto y el ancho del video que deseas incrustar en tu sitio web, como te señalamos en el siguiente código de ejemplo:
<iframe width=»560″ height=»315″ src=»https://www.youtube.com/embed/GvEEpSb_zas» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen></iframe>
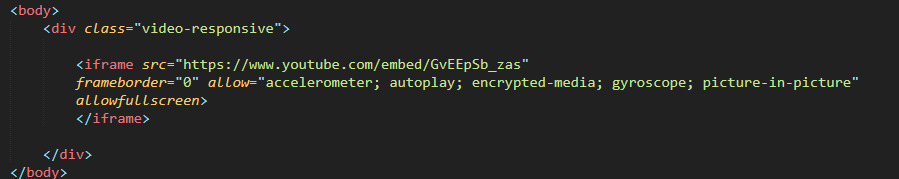
Luego, debemos crear una etiqueta llamada div con class responsive como veremos a continuación, donde insertaremos el código anterior del video:

<div class="video-responsive">
<iframe src="https://www.youtube.com/embed/GvEEpSb_zas" frameborder="0"
allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-
picture" allowfullscreen></iframe>
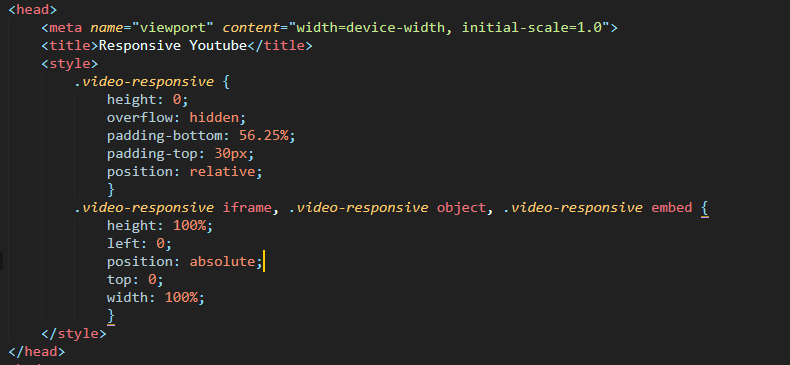
</div>Ahora, añadimos en la etiqueta <HEAD> una etiqueta de estilo <STYLE> con la siguiente regla CSS:

Solo debes copiar y pegar este código dentro de la etiqueta head en el editor de código de tu WordPress:
<style>
.video-responsive {
height: 0;
overflow: hidden;
padding-bottom: 56.25%;
padding-top: 30px;
position: relative;
}
.video-responsive iframe, .video-responsive object, .video-responsive embed {
height: 100%;
left: 0;
position: absolute;
top: 0;
width: 100%;
}
</style>
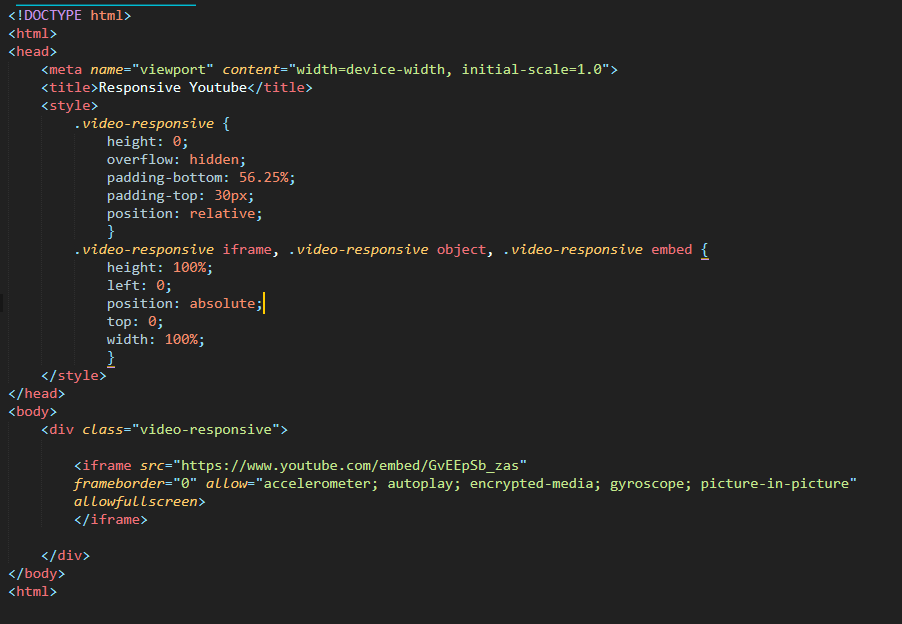
Así deberá quedar tu código HTML para que tu video sea visualizado de manera responsive en cualquier dispositivo.
Recuerda insertar la dirección URL proporcionada por YouTube y sin las medidas en el código como señalamos anteriormente.

<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Prueba de responsive</title>
<style>
.video-responsive {
height: 0;
overflow: hidden;
padding-bottom: 56.25%;
padding-top: 30px;
position: relative;
}
.video-responsive iframe, .video-responsive object, .video-responsive embed {
height: 100%;
left: 0;
position: absolute;
top: 0;
width: 100%;
}
</style>
</head>
<body>
<div class="video-responsive">
<iframe src="https://www.youtube.com/embed/GvEEpSb_zas" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
</body>
<hmtl>
Conclusiones finales
Como hemos visto, incrustar y adaptar todos nuestros videos de YouTube es bastante sencillo.
Este método te ahorrará muchos dolores de cabeza y, además, les facilitará a tus visitantes una mejor experiencia mientras navegan en tu sitio web y reproducen los videos de esta plataforma.
Seguramente, las tasas de rebote bajarán considerablemente cuando tus videos se reproduzcan fácilmente en cualquier navegador o dispositivo, sin interferir en la estructura y el contenido de tu sitio web.
¿Ya tienes tu sitio web de marca personal o de empresa funcionando?

